Web Development Projects
Web development is the process of maintaining and developing websites or web applications .
It involves a variety of tasks and skills that contribute to the creation and functionality of a website.
Web development involves both the front-end and back-end in a website.
FRONT-END DEVELOPER→
Basic Language used in front-end development is HTML, CSS and JAVASCRIPT.
HTML is used for designing the structure of a website.
CSS is used for styling the html code like layouts, colours and fonts.
JAVASCRIPT is the programming language that is used for interactive and dynamic
Content of the client side (Front-end). It is often used for validating the form in a website and creating the amazing features like animations and dialogue box is open when we click on the submit button.
SALARY →
The average salary of a front-end developer is ₹7,00,000 per year in India. The average additional cash compensation for a Frontend Developer in India is ₹1,00,000, with a range from ₹40,000 – ₹2,00,000.
BACK-END DEVELOPMENT
Server-side programming language used in Back-end development like PHP PYTHON RUBY,JAVA and NodeJs are commonly used for server-side development.
They handle the logic and processing on the server that is not visible to the website user.
Back-end developers work with databases like MySQL, PostgreSQL,MongoDB etc. to store and retrieve data for the websites
SALARY→
Average salary for a Backend Developer in India is 6.7 Lakhs per year (₹56.1k per month)
WEB-DEVELOPER or FULL-STACK WEB DEVELOPER
A web developer plays an important role in a development lifecycle.
Developers who work on both the front-end and back-end are referred to as full-stack developers.
A web developer knows all the languages used in both front-end and backend. They have an understanding of the entire web development process.
If You want to Make your Career in MERN Stack Course we are here to Provide you the Best Training on the Live Projects.
Here are Some of our Web Developments Projects.
For React js Projects visit our Github Account
Web Development Projects with Source Code
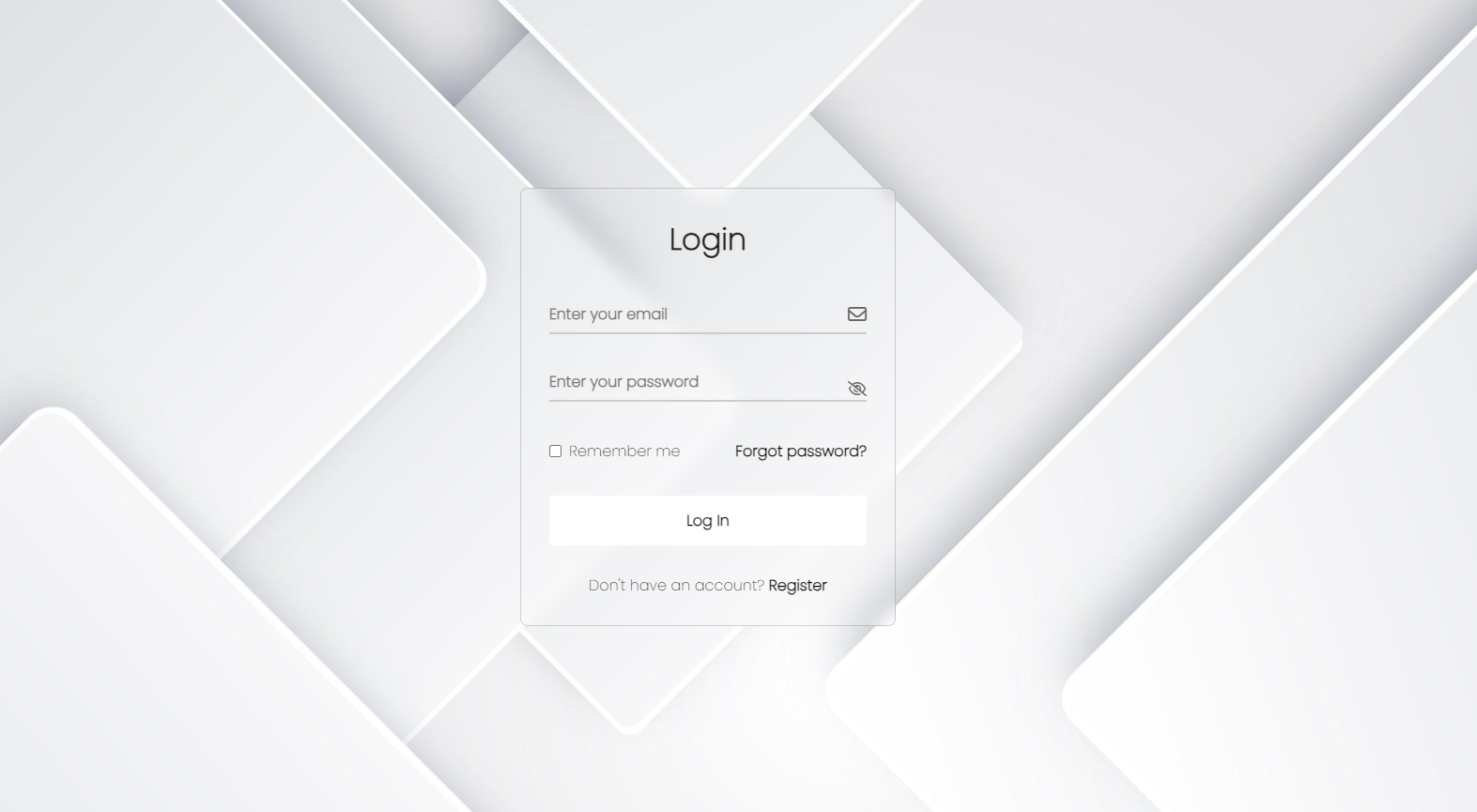
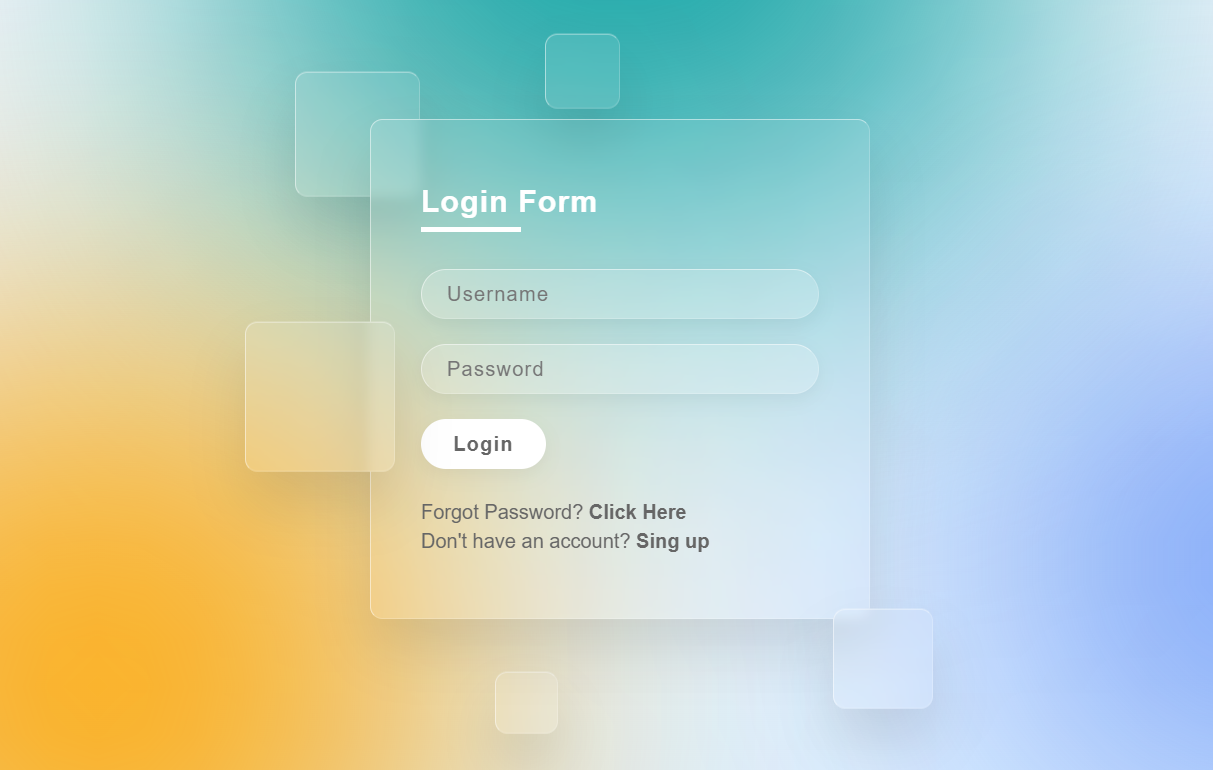
FLOATING FORM

How to Create a attractive Login Form
with animated background using animation property of css.
STOPWATCH

A Stopwatch using HTML, CSS & Javascript. This Watch Contains a Play, Pause & Reset Button.
AGE CALCULATER

Age calculator using javascript which calculated age in year ,months and days.
CRUD OPERATION

A Stopwatch using HTML, CSS & Javascript. This Watch Contains a Play, Pause & Reset Button.
DIWALI SPECIAL

Stone, paper scissor ? It's diwali so it's ANAR, ROCKET, AND SUTHLI BOMB 🤪.
A beginner project built using Html, Css and JavaScript.
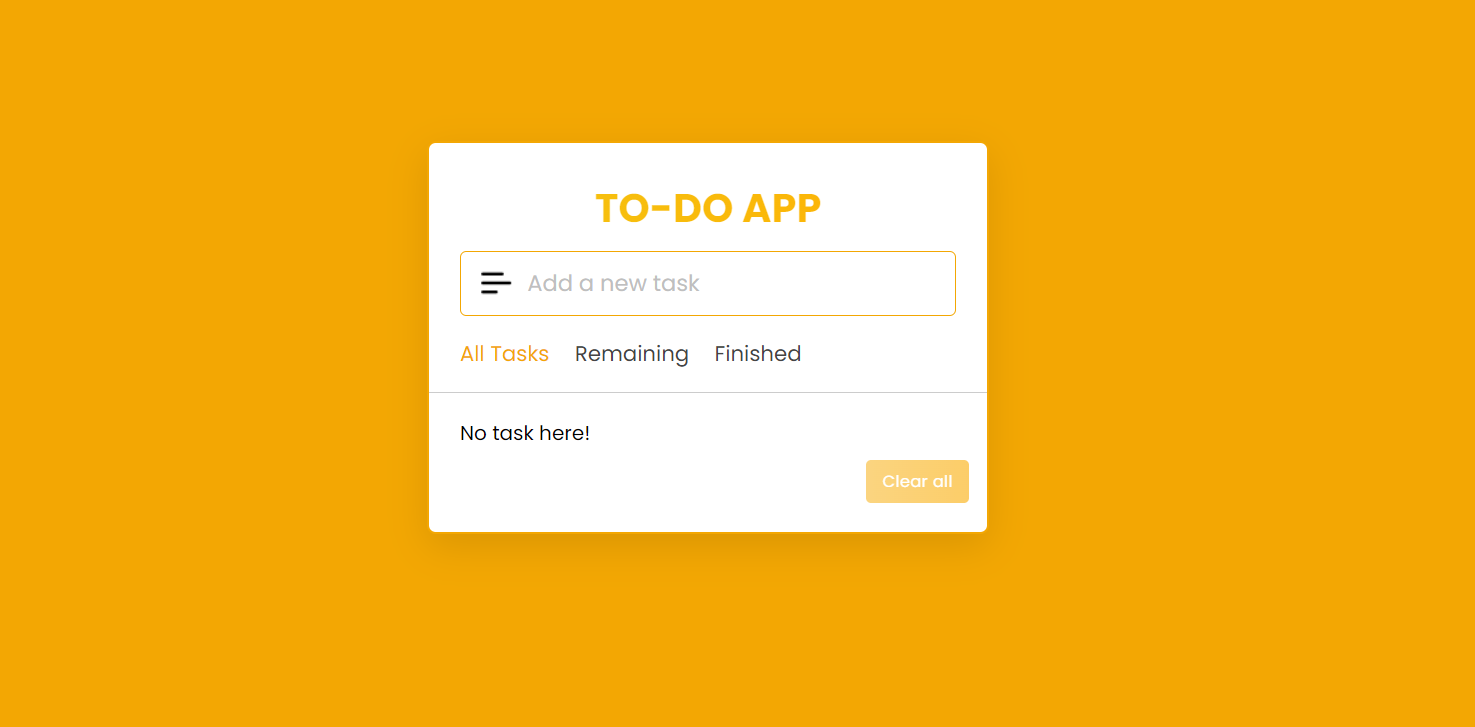
TO-DO APP

Store your task into localstorage it won't disappear after refreshing the webpage.
To-do app using javascript
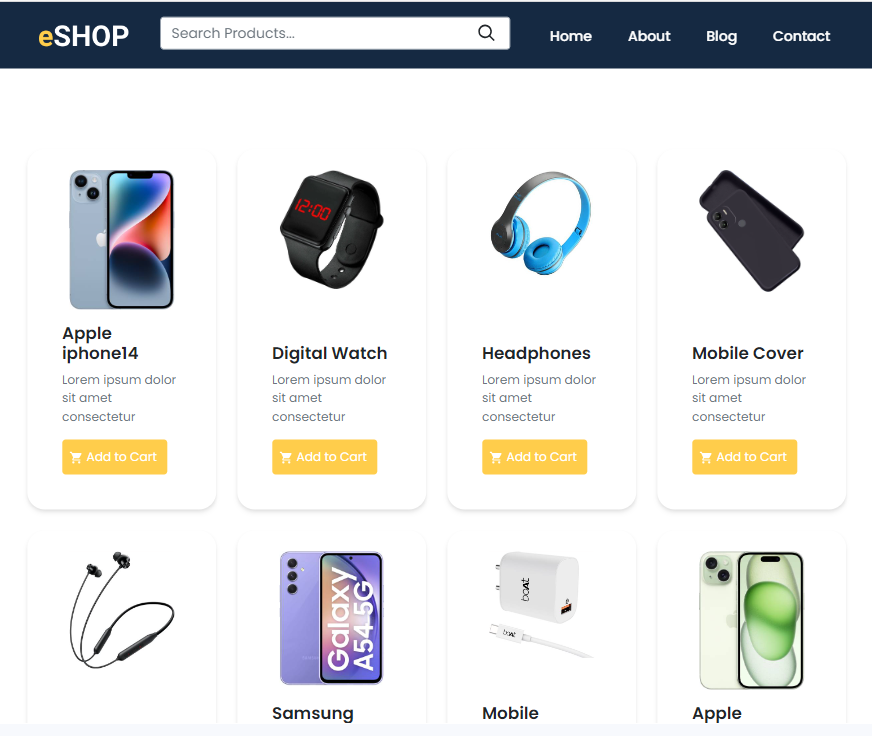
Product Filter and Search Using Javascript

This is a mini project with a search filter that filter products according to user-input keywords in the search bar.
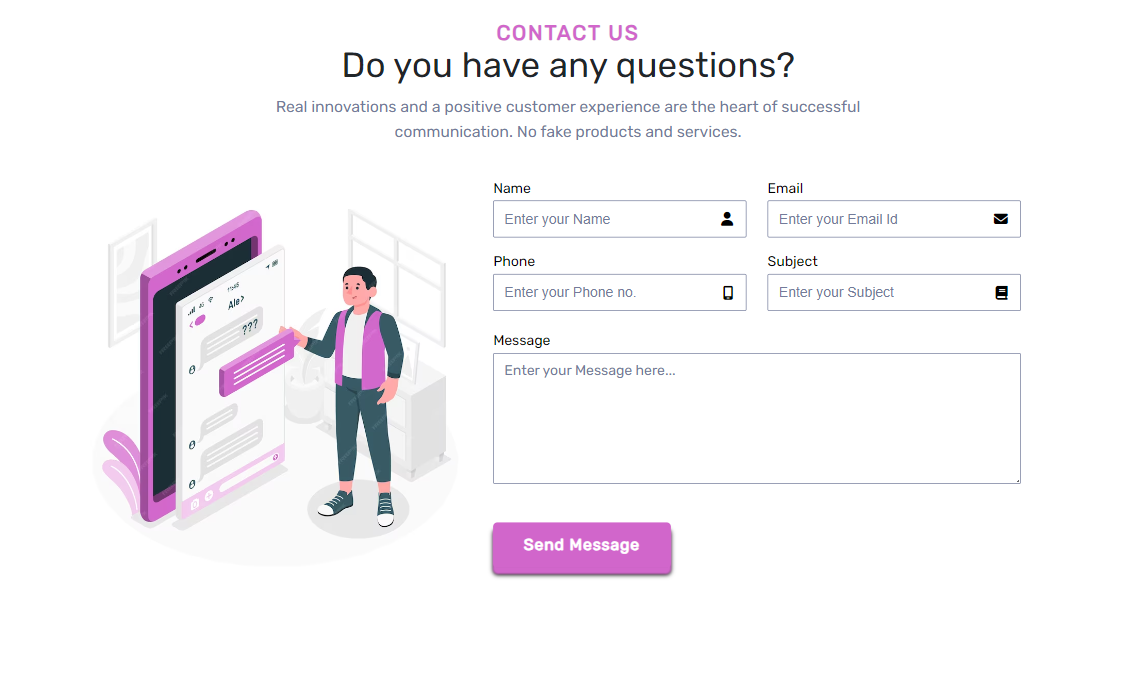
CONTACT FORM USING SMTP

This awesome project with a smart contact form! Your details shoot straight to an email through the magic of SMTP. But wait, there's more! Then You will receive a 'thank you' email to confirm we got your message.
NOTE: Use your gmail and secure token in code.
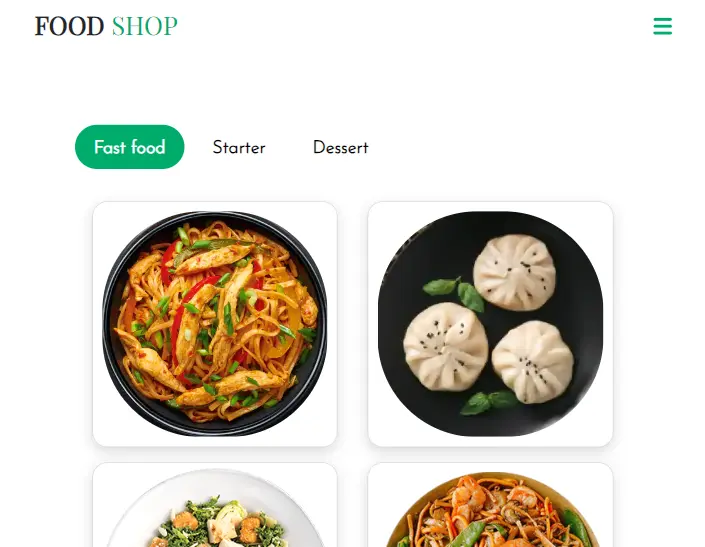
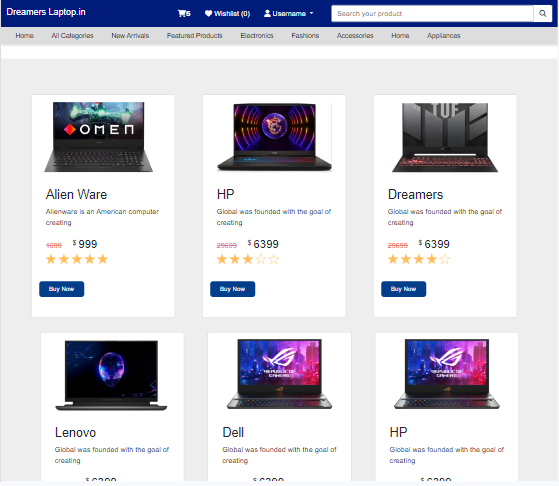
ECOMMERCE PROJECT

This e-commerce project features a user-friendly interface displaying products with an "Add to Cart" button. Clicking adds the product to the cart, where users can adjust quantities. Real-time price updates and a summary section provide a seamless shopping experience.
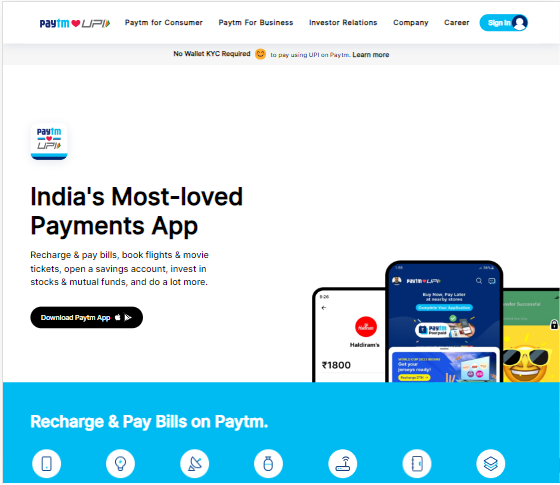
PAYTM CLONE

This Paytm Home Page Clone project replicates the user interface and design of the Paytm company's homepage. Utilizing a combination of HTML, CSS, and Bootstrap, the project aims to recreate the visual aesthetics of the original Paytm homepage. Notably, the implementation is designed to be responsive, ensuring a seamless and consistent user experience across various devices and screen sizes.
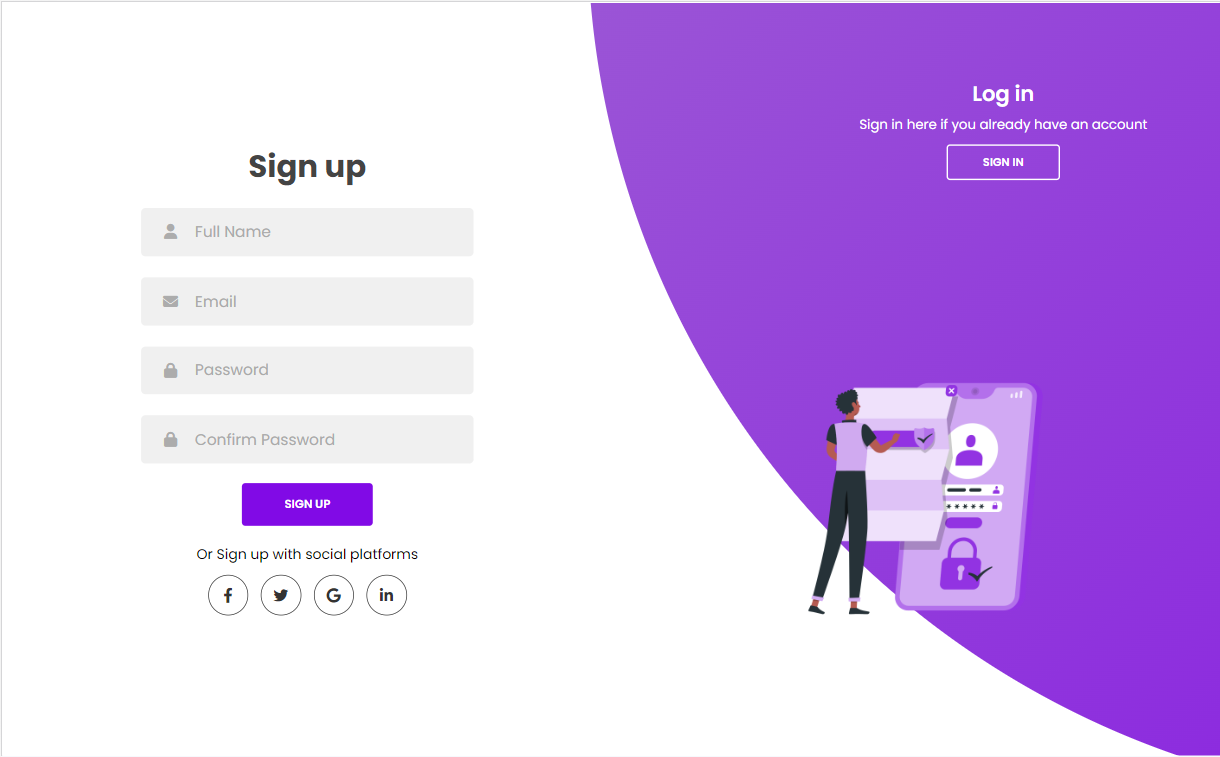
Login System with Personalized User Page

This project introduces a hassle-free login and signup system created with HTML, CSS, and JavaScript. User data is stored locally using browser LocalStorage. Once logged in, users are directed to a personalized page displaying their username, ensuring a user-friendly and customized experience.
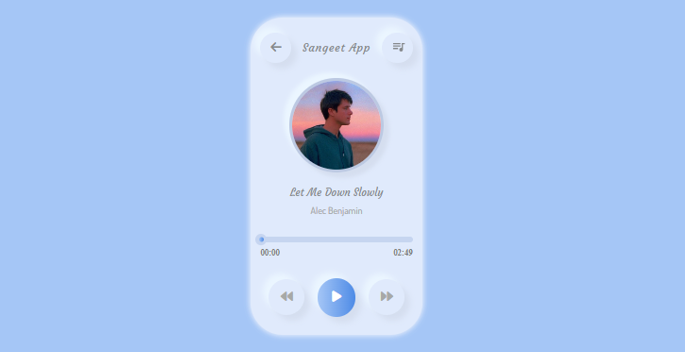
MUSIC PLAYER APP

This is a "Music Player App" built using HTML,CSS AND JAVASCRIPT. This project includes all the features of a music app like play,pause,next,previous buttons and playlist. There is array of songs in source code you can add more songs to it.
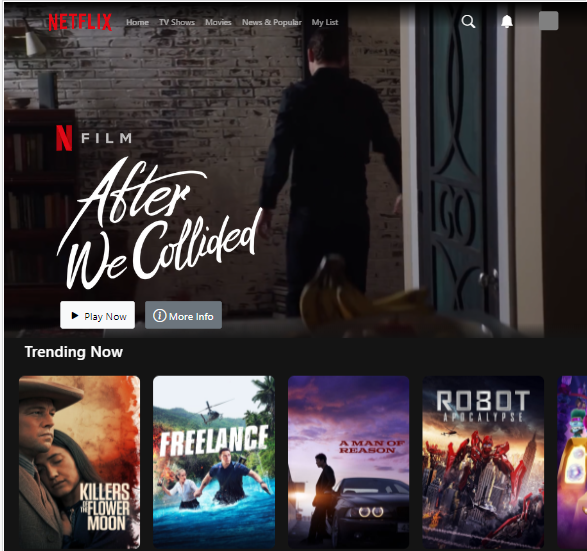
NETFLIX CLONE

NETFLIX HOME PAGE CLONE built using HTML, CSS, and JavaScript.
It shows you what's trending and popular on Netflix
I integrated an API that provides real-time data on trending and popular shows on Netflix. This allows users to explore and discover the latest and most-watched content easily.
Note:Fetch method is used to fetch data from api
Langauge Used:HTML,CSS and
JAVASCRIPT
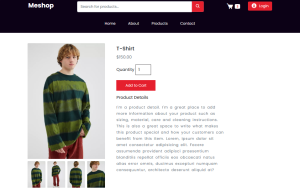
PRODUCT DETAILS PAGE

This project creates a dynamic product showcase for an e-commerce website using HTML,CSS and javascript. It enables users to view different product details and images by clicking on product cards and small images. It also provides essential information about the product, including name, price, and a description.
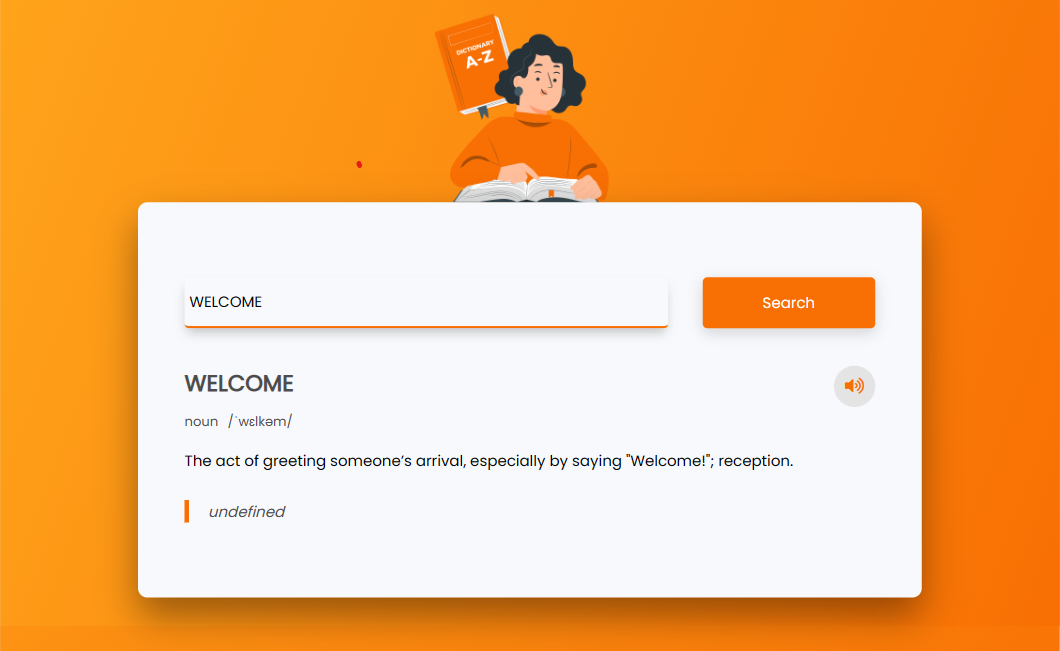
DICTIONARY APP

This project creates a user-friendly “dictionary app” created with HTML,CSS and javaScript. When you search for a word, it connects to a dictionary API, retrieves information like pronunciation, part of speech, definition, and example usage. The app then updates the webpage to show these details along with the word. You can even click a button to hear the word's pronunciation. If there's an issue, like an empty input or a word not found, it displays user-friendly error messages and changes an image accordingly.
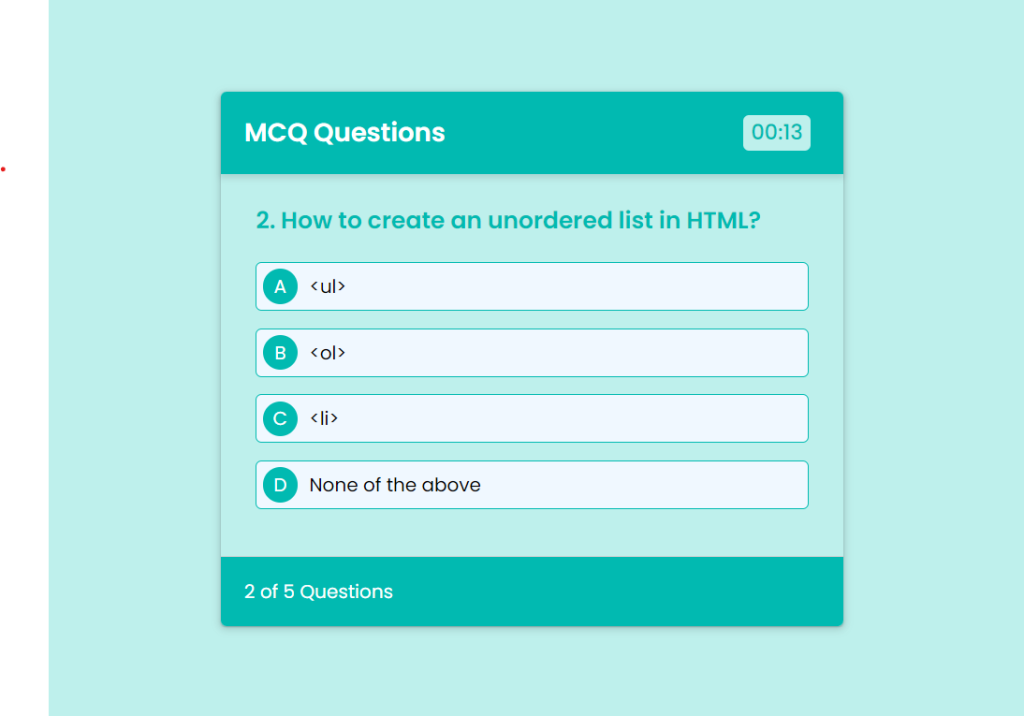
QUIZ APP

This project is created with HTML, CSS and JavaScript that allows user to answer given questions.It includes sections for starting the quiz, displaying quiz information. There’s a timer, for each question and its options. If the user doesn’t answer within the time limit, then the next question appears automatically. After selecting an option, it checks if it’s correct or not. At the end,it displays your score with a result message.It also has the option to restart the quiz or quit.
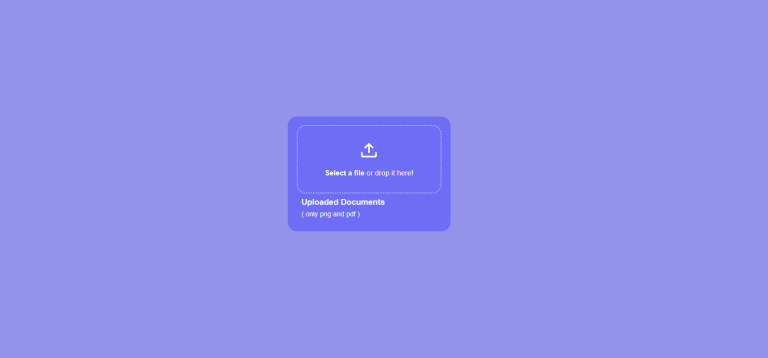
UPLOAD FILE COMPONENT

This project is built using HTML,CSS and JS that allows users to upload multiple files or documents using click and drag and drop feature.
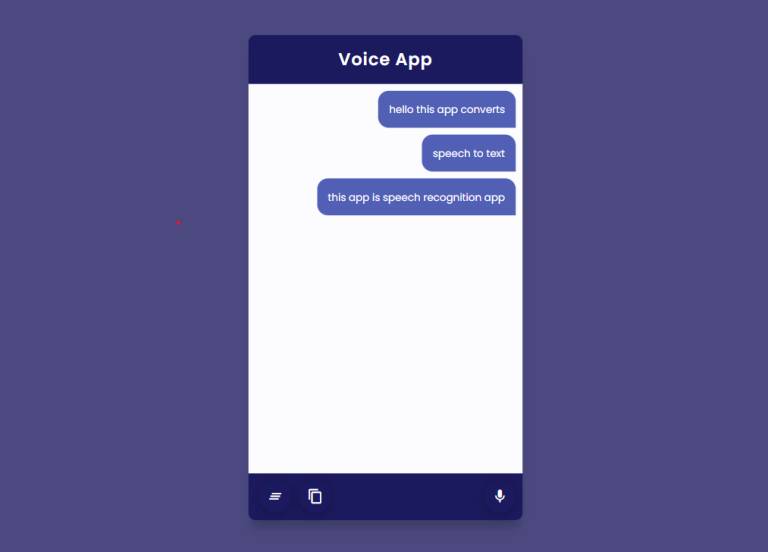
SPEECH RECOGNITION

This Voice Recognition App is built using HTML CSS and Javascript. It utilizes the Web Speech API to convert speech to text.Users can start or stop voice recognition by clicking a button. Recognized speech is displayed in a chat-like interface.The user can also copy the text messages to the clipboard and clear the chat window.
3D FLIP BOOK

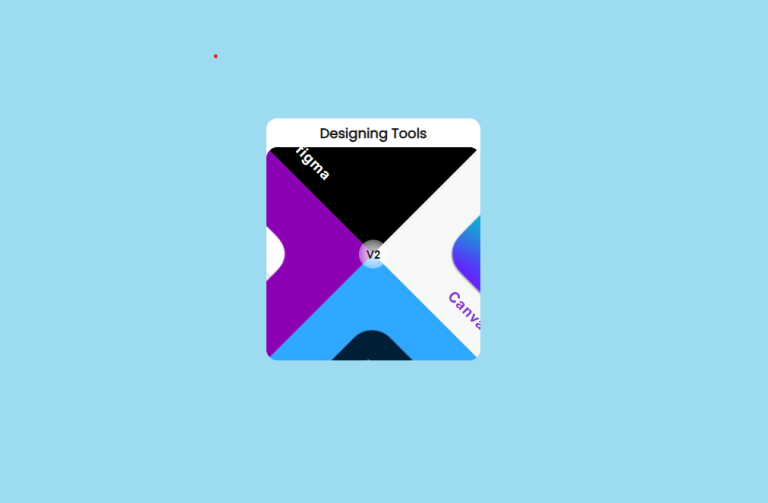
HOVERING TOOL SHOWCASE

This is a Hover Tool Showcase created with HTML and CSS .In this project a container showcasing four design tools (Canva, Adobe Photoshop, Sketch, and Figma) Each square rotates and displays the tool's name on hover.
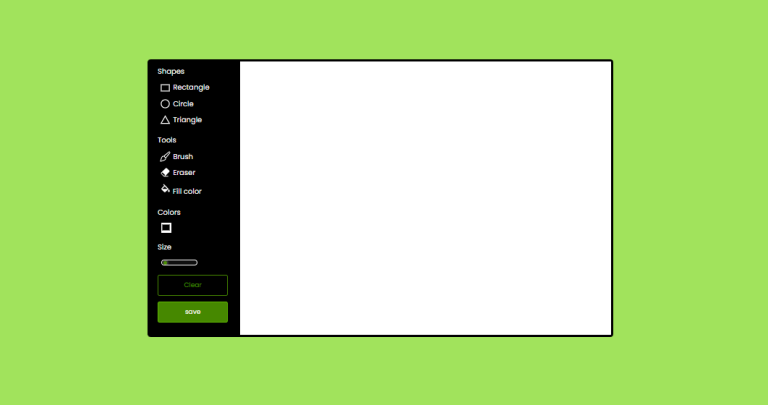
DRAWING APP USING JS

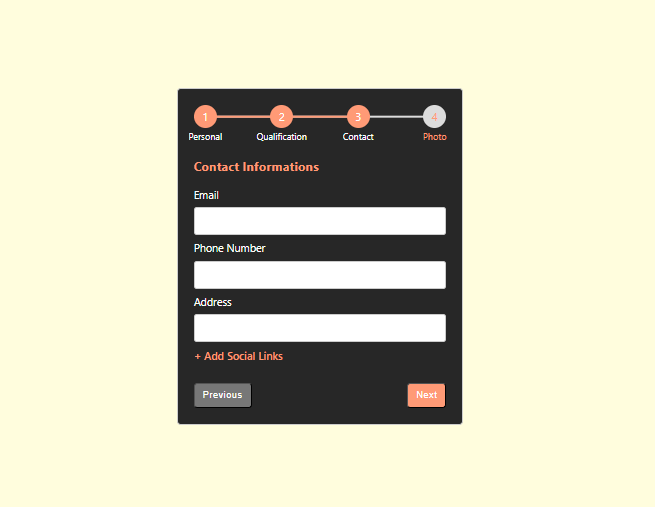
MULTI STEP FORM

This project is built with html css and javascript. It is a user-friendly web form with step-by-step navigation. Users can add job experiences and optional social links. After completing the form,and clicking the submit button, a thank-you message is displayed.
Section counter