MERN Stack Course
Join the Best MERN Stack Program and Get 100% Guaranteed Placement
MERN Stack
Course
in Faridabad
Join the Best MERN Stack Program and
Get 100% Guaranteed Placement
Upcoming Batch















Enroll Now & Get Hired in 8 Months
Get placed in your dream company in just 8 months
Need Some Assistance?
5K+
Learners
15+
Live Projects
15+
Certification
5K+
Learners
15+
Live Projects
15+
Certification
What Roles can
MERN Stack Developer play ?
What Roles can
MERN Stack Developer play ?
MERN Stack course which helps you to land into high paying Job roles like..!
Front-End
Developer
Full-Stack
Developer
Software
Developer
UI/UX
Developer
Back-End
Developer
Front-End
Developer
Full-Stack
Developer
Software
Developer
UI/UX
Developer
Back-End
Developer
Join The Best Mern Stack Course
Dreamer Infotech offers the best Mern Stack Course, We offer an exceptional learning experience with expert faculty, Comprehensive Curriculum, and Hands-on Projects, and 100% Guranteed Placement. So Don’t miss out on the opportunity to upscale your skills with the best Mern Stack Course. We also organize recruitment drives and connect you with leading companies seeking Mern full stack Developer. So Don’t miss out on the opportunity to upscale your skills with the best Mern Stack Course. Mern Stack courses are becoming increasingly popular as businesses recognize the importance of full stack Web development in today's age. They offer thorough training in Frontend, covering JavaScript, React Js, and for backend Express js, MongoDB, Node Js and more. Their curriculum prepares students for success in MERN Stack Development by teaching them the essential skills and knowledge.
What Makes Us Different
2-3 MONTHS INTERNSHIP
LIFETIME SUPPORT
AFFORDABLE FEE
1 : 1 DOUBT SESSION
Guaranteed
Two Month Internship
Secure Your Two-Month Internship Experience.
Lifetime
Student Support
Your Success, Our Commitment.
Money
Back Guarantee
Your Satisfaction, Our Promise.
who can Enroll for this Course?
We believe there’s no restriction on learning a new skill.

Students

Job seekers

Working Professionals

Entreprenuers
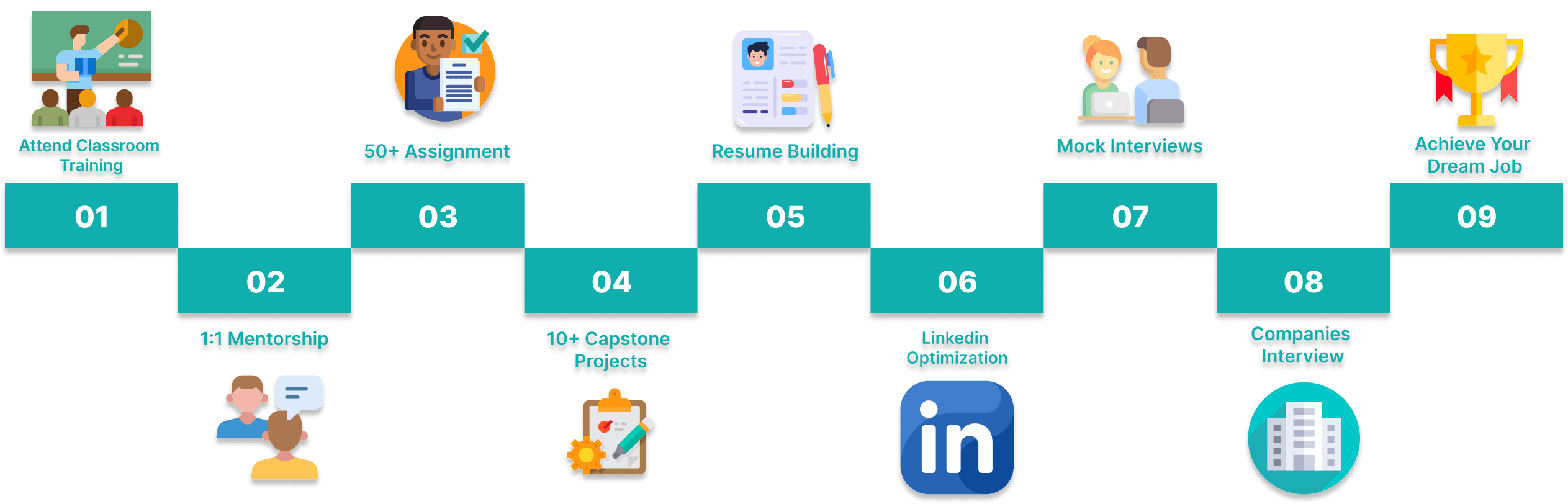
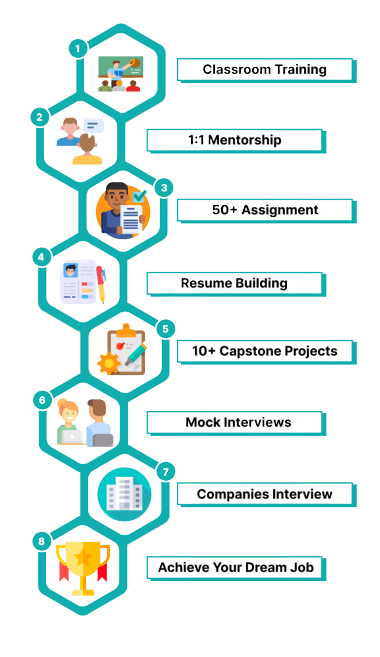
How Does the Mern Stack Program Work?


Get Certified with Dreamer
Get Certified with Dreamer
Certificate
After finishing this program, you'll receive a completion certificate from Dreamer Infotech.
Credible
It affirms the skills of more than 15,000 learners in the industry, enhancing your credibility and providing a competitive edge.
Shareable
Maximize the value of your certificate by displaying it on LinkedIn and other job platforms.


Skills You Will Master In MERN STACK Course

HTML

CSS

Bootstrap

Java Script

Jquery

React

Git

Mongo DB

MySql

Node Ja

Express Js

Next Ja
Skills You Will Master In MERN Stack Course

HTML

CSS

Bootstrap

Java Script

Jquery

React

Git

Mongo DB

MY Sql

Node Js

Express JS

Next Js
Enroll in MERN Full Stack Developer course
Full Stack Developer
Syllabus
- Introduction to HTML
- What is HTML?
- HTML versions and history
- HTML elements and tags
- Attributes and value
- HTML Tags
- Headings
- Paragraphs
- Formatting tags
- Lists
- Tables
- Forms
- CSS Properties
- Text properties
- Font properties
- Color properties
- Background properties
- Border properties
- Box model
- Positioning properties
- Display property
- Responsive Web Design
- Media queries
- Viewport meta tag
- Responsive images and videos
- Animations and transitions
- CSS filters
- CSS Framework
- Bootstrap Framework
- Introduction to HTML
- What is JavaScript?
- History and versions of JavaScript
- JavaScript syntax and data types
- Variables, constants, and operator
- Control Structures
- Conditional
- statements (if, else, switch)
- Loop statements (for, while, do-while)
- Break and continue statements
- Functions
- Defining and invoking functions
- Function parameters and arguments
- Function return values
- Anonymous functions and closures
- Javascript Objects
- Creating objects
- Object properties and methods
- Constructor functions
- Prototypes and inheritance
- Javascript Events
- Event listeners and handlers
- Mouse events
- Keyboard events
- Document Object Model (DOM)
- Accessing and manipulating HTML elements
- DOM navigation and manipulation
- Creating and removing HTML elements
- Introduction to Mongo DB
- What is MongoDB?
- Advantages of MongoDB over RDBMS
- MongoDB data model and architecture
- Setting up the development environment
- CRUD Operations
- Creating and inserting documents in MongoDB
- Reading documents from MongoDB
- Updating documents in MongoDB
- Deleting documents from MongoDB
- Querying Mongo DB
- Querying MongoDB using find() method
- Querying MongoDB using comparison and logical operators
- Querying MongoDB using regular expressions
- Querying MongoDB using aggregation framework
- Introduction to Express.js framework
- Creating and configuring the Express.js application
- Handling HTTP requests and responses in Express.js
- Implementing middleware in Express.js
- Introduction to React.js
- What is React.js?
- History and evolution of React.js
- React.js components and their role in building web applications
- Setting up the development environment
- JXS
- Introduction to JSX
- Basic syntax and rules of JSX
- Embedding expressions in JSX
- Conditional rendering in JSX
- Working with lists in JSX
- React Components
- Understanding components
- Creating class components
- Creating functional components
- Props and state in React components
- Lifecycle methods in React components
- React Events
- Handling events in React
- Binding event handlers in React
- Passing data to event handlers in React
- Conditional rendering based on events in React
- React Forms
- Creating forms in React
- Handling form submission in React
- Controlled and uncontrolled components in React
- React Routing
- Introduction to React Router
- Setting up routing in React
- Creating routes in React
- Introduction to Node.js
- What is Node.js?
- Advantages of Node.js over other server-side technologies
- Node.js architecture and event-driven programming model
- Setting up the development environment
- Node.js Modules
- Introduction to Node.js modules
- Creating and using built-in modules
- Creating and using custom modules
- Working with NPM (Node Package Manager)
- Node.js HTTP
- Creating HTTP server in Node.js
- Understanding HTTP methods and status codes
- Handling HTTP requests and responses
- Serving static files in Node.js
- Node.js Database Connectivity
- Introduction to database connectivity in Node.js
- Connecting to the MongoDB database in Node.js
- Performing CRUD operations in Node.js using MongoDB
- Using Mongoose ORM with MongoDB in Node.js
- Node.js Security
- Introduction to security in Node.js
- Understanding and implementing authentication and authorization in Node.js
- Implementing HTTPS in Node.js
- Preventing common security vulnerabilities in Node.js
- HTML
- CSS
- Javascript
- MongoDB
- Express.Js
- React.Js
- Node.Js
- Introduction to HTML
- What is HTML?
- HTML versions and history
- HTML elements and tags
- Attributes and value
- HTML Tags
- Headings
- Paragraphs
- Formatting tags
- Lists
- Tables
- Forms
- CSS Properties
- Text properties
- Font properties
- Color properties
- Background properties
- Border properties
- Box model
- Positioning properties
- Display property
- Transform property
- Effects
- Spacing
- Float
- Animations and transitions
- CSS filters
- Pseudo classes/Elements
- Combinators
- Interactive properties
- Responsive Web Design
- Media queries
- Viewport meta tag
- Responsive images and videos
- CSS Framework
- Bootstrap Framework
- Tailwind
- Introduction to Javascript
- What is JavaScript?
- History and versions of JavaScript
- JavaScript syntax and data types
- Variables, constants, and operator
- Control Structures
- Conditional
- statements (if, else, switch)
- Loop statements (for, while, do while)
- Break and continue statements
- Functions
- Defining and invoking functions
- Function parameters and arguments
- Function return values
- Anonymous functions and closures
- Javascript Array and Strings
- Array methods
- Map()
- Filter()
- Reduce()
- String Methods
- Javascript Objects
- Creating objects
- Object properties and methods
- Constructor functions
- Prototypes and inheritance
- Es6 Features
- let , var and const
- Arrow functions
- Spread and Rest operator
- Template literal
- Modules
- Javascript Events
- Event listeners and handlers
- Mouse events
- Keyboard events
- Document Object Model (DOM)
- Accessing and manipulating HTML elements
- DOM navigation and manipulation
- Creating and removing HTML elements
- Asynchronous Javascript
- Callbacks
- Promises
- Fetch method
- Async and Await
- Introduction to MongoDB
- What is MongoDB?
- Advantages of MongoDB over RDBMS
- MongoDB data model and architecture
- Setting up the development environment
- CRUD Operations
- Creating and inserting documents in MongoDB
- Reading documents from MongoDB
- Updating documents in MongoDB
- Deleting documents from MongoDB
- Querying MongoDB
- Querying MongoDB using find() method
- Querying MongoDB using comparison and logical operators
- Querying MongoDB using regular expressions
- Querying MongoDB using aggregation framework
- Introduction to Express.js framework
- Creating and configuring Express.js application
- Handling HTTP requests and responses in Express.js
- Implementing middleware in Express.js
- Introduction to React.js
- What is React.js?
- History and evolution of React.js
- React.js components and their role in building web applications
- Setting up the development environment
- JSX
- Introduction to JSX
- Basic syntax and rules of JSX
- Embedding expressions in JSX
- Conditional rendering in JSX
- Working with lists in JSX
- React Components
- Understanding components
- Creating class components
- Creating functional components
- Props and state in React components
- Lifecycle methods in React components
- React Events
- Handling events in React
- Binding event handlers in React
- Passing data to event handlers in React
- Conditional rendering based on events in React
- React Forms
- Creating forms in React
- Handling form submission in React
- Controlled and uncontrolled components in React
- React Routing
- Introduction to React Router
- Setting up routing in React
- Creating routes in React
- State Management
- Context Api
- useReducer
- Redux Toolkit
- Introduction to Node.js
- What is Node.js?
- Advantages of Node.js over other server-side technologies
- Node.js architecture and event-driven programming model
- Setting up the development environment
- Node.js Modules
- Introduction to Node.js modules
- Creating and using built-in modules
- Creating and using custom modules
- Working with NPM (Node Package Manager)
- Node.js HTTP
- Creating HTTP server in Node.js
- Understanding HTTP methods and status codes
- Handling HTTP requests and responses
- Serving static files in Node.js
- Node.js Database Connectivity
- Introduction to database connectivity in Node.js
- Connecting to the MongoDB database in Node.js
- Performing CRUD operations in Node.js using MongoDB
- Using Mongoose ORM with MongoDB in Node.js
- Node.js Security
- Introduction to security in Node.js
- Understanding and implementing authentication and authorization in Node.js
- Implementing HTTPS in Node.js
- Preventing common security vulnerabilities in Node.js

Learn To Leverage ChatGPT
in MERN Stack Course
In our MERN Stack course, ChatGPT enhances learning by providing instant assistance. Students can ask questions, troubleshoot code, and gain insights into data analysis tasks. It’s a valuable resource for understanding complex concepts and improving project development.
Highlights
Here are the Success Journey of
MERN Stack Course
2400+
Students Trained
15+
Live Projects
97%
Placemnets record
12 LPA
Highest CTC
Highlights
Here are the Success Journey of MERN Stack Course
2400+
Students Trained
15+
Live Projects
97%
Placements Record
12 LPA
Highest CTC
Need Consultation?
Projects after Completion of MERN Stack Course
E-Commerce Website
Social Media Application
Task Management Tool
Content Sharing Platform
Job Board Application
Real-time Chat Application
Dreamer Infotech Vs Other's Institute
If you’re seeking a MERN Stack training institute in Faridabad, it’s crucial to conduct a comprehensive comparison.
This comparative analysis will assist you in selecting the finest MERN Stack Development institute in Faridabad
and the NCR region.
Keypoints to Compare
-
160 Hours of Training (4 Months)
-
3 Months Internship
-
20+ Tools
-
15+ Live Projects
-
Industry Experts Trainer
-
Unlimited Backup Sessions
-
Monthly Updated Curriculum
-
Personality Development Classes
-
100% Guaranteed Placements
Dreamer Infotech
Other's
Comparison
Why Choose Us?
Dreamer Infotech
-
160 Hours of Training
(4 Months) -
3 Months
Internship -
20+
Tools -
15+ Live
Projects -
Industry Experts Trainer
-
Unlimited Backup Sessions
-
Monthly Updated Curriculum
-
Personality Development Classes
-
100% Guaranteed Placements
Other's
10K+ Students in Faridabad Enhanced their Skills with Dreamer Infotech





Why Choose
Dreamer ?
Choosing Dreamer for your MERN Stack Course is a decision that grooms your career in this field.
Dreamer offers a comprehensive and up-to-date curriculum that covers all aspects of Full stack Developer Course.
- We provide support to our students during the course as well as after the completion of the course.
- The institute provides a conducive environment for students to work on projects and gain valuable experience.
- We have a team of highly skilled and experienced faculty members who are passionate and knowledgeable and dedicated to imparting their knowledge.
- 100% job assistance ensures that we provide full support and guidance in finding employment in various domestic and MNC companies.
- Dreamer Infotech offers practical and project-based training which makes us different from other institutions.
- We provide all the software and study material that is required for this course.
- We offer a well-equipped Wi-Fi connectivity lab for the trainees. They are entirely free to access the lab illimitably.
Frequently Asked Questions
Yes, Our institute is well-recognized as one of the best MERN Stack Program institutes. Our comprehensive curriculum, Industry experienced faculty, and hands-on projects make us the preferred choice among students and professional seekers.
We train our students for MERN Stack through a comprehensive curriculum that includes practical assignments and assignments based on industry case studies. We are providing real-world experience and skills to our students.
We offer practical and project-based training which makes us different from other institutions.
The Salary for the MERN Stack Developer will vary according to your skills. The Starting salary will be from 5LPA to 8 LPA.
The duration of a MERN Stack course can vary, but it typically ranges is 2 Months.
Yes, It’s a job guarantee program, we train you for interviews and then conduct interviews after the completion of the course.
Yes! MERN stack Development Course is a Good option to choose for your Career according to Industry demand.

