Best
web Designing
- Web Designing courses with certification can be a fantastic investment for anyone looking to upscale their career in the IT sector.
- Invest your valuable time in the right place by acquiring in-demand skills, learning from experienced industry experts, and receiving career guidance and support.
- This course will provide you with the opportunity to work on real-world projects and build a strong portfolio of work.
- you can position yourself for success in the field.
Free Demo Class
student placed at
Join The Best Web Designing Program in Faridabad
Dreamer Infotech offers the best Web Designing course in Faridabad, We offer an exceptional learning experience with expert faculty, Comprehensive Curriculum, and Hands-on Projects, So Don’t miss out on the opportunity to upscale your skills with the best Web Designing Program.
Students who wish to Upskill themselves in the field of Data Science.
Corporate Employee who wish to develop or boost their career in Data Science.
Students who wish to Upskill themselves in the field of Data Science.
Corporate Employee who wish to develop or boost their career in Data Science.
Who can apply for the Data Scientist course?
Students who wish to Upskill themselves in the field of Data Science.
Students who wish to Upskill themselves in the field of Data Science.
Students who wish to Upskill themselves in the field of Data Science.
Students who wish to Upskill themselves in the field of Data Science.
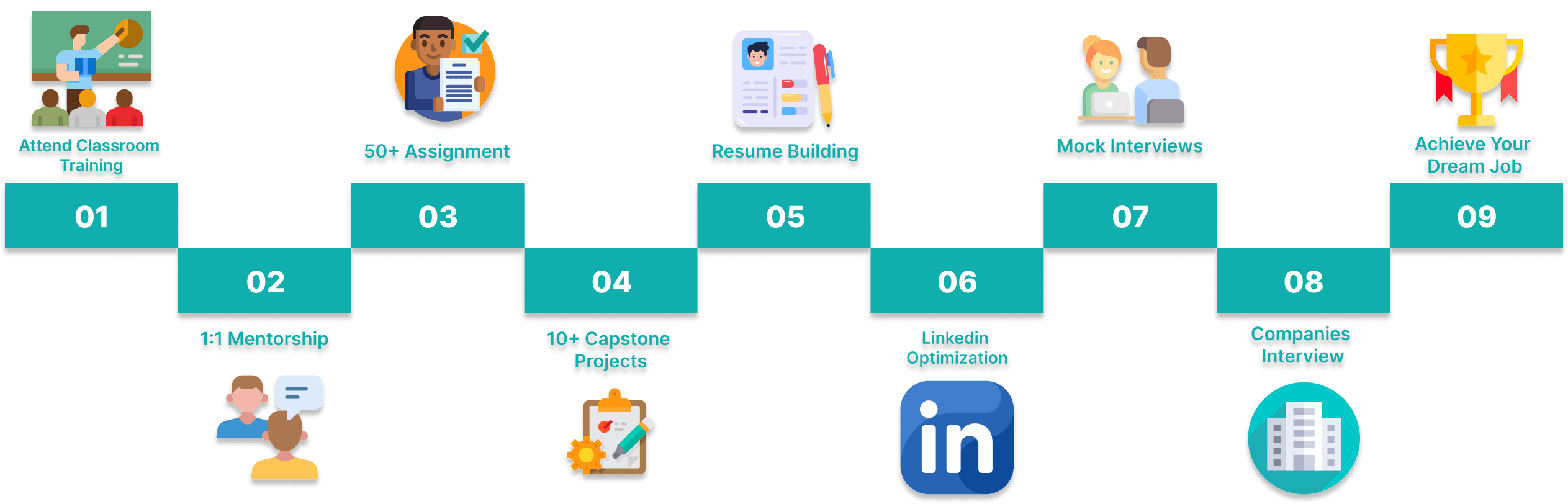
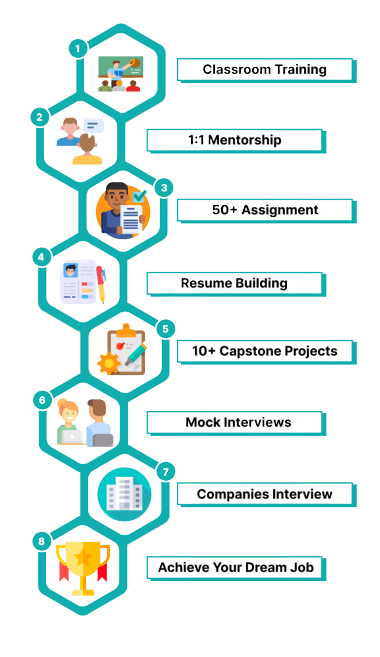
How does the program work?


TESTIMONIAL
anshu
web developer


shanvi
front end developer


roshni
web developer


mohit
web designer


kaniska
front developer


gopal
ui designer


What roles can a Web Designer play?
Web Designer
A web designer uses tech and nontech skills to plan, design, create, and code for website hosting & domain.
Multimedia Specialist
The web designer create and present the content and media elements on the sites.
UI Designer
They focus on creating an intuitive and visually engaging user interface, and enjoyable user experience.
Web Developer
They ensure sites meet their client and organization’s specified requirements, create and test website applications.
UX Designer
UX designer primarily focus on the visual aspects, they also consider user experience and easy to navigate.
Branding Specialist
They shape the online presence of a brand and ensure that the website aligns with the brand’s visual identity.
Building skills transforming career
Curriculum
INTRODUCTION TO HTML
What is HTML?
HTML versions and history
HTML elements and tags
Attributes and values
BASIC HTML STRUCTURE
Document type declaration
HTML, head, and body tags
Meta tags
Title tag
Text editors
HTML TAGS
Headings
Paragraphs
Formatting tags
Lists
Tables
Form
Links
Images
Audio and video
Semantic HTML
INTRODUCTION TO CSS
What is CSS?
Types of CSS
CSS syntax
CSS selectors
CSS PROPERTIES
Text properties
Font properties
Color properties
Background properties
Border properties
Box model
Positioning properties
Display property
CSS LAYOUT
Float and clear properties
CSS positioning
CSS Flexbox
CSS Grid
RESPONSIVE WEB DESIGN
Media queries
Viewport meta tag
Responsive images and videos
Animations and transitions
CSS filters
JAVASCRIPT
What is JavaScript?
History and versions of JavaScript
JavaScript syntax and data types
Variables, constants, and operators
How will I receive my certificate?
CONTROL STRUCTURES
Conditional statements (if, else, switch)
Loop statements (for, while, do while)
Break and continue statements
FUNCTIONS
Defining and invoking functions
Function parameters and arguments
Function return values
Anonymous functions and closures
JAVASCRIPT OBJECTS
Creating objects
Object properties and methods
JAVASCRIPT EVENTS
Event listeners and handlers
Mouse events
Keyboard events
DOCUMENT OBJECT MODEL (DOM)
Accessing and manipulating HTML elements
DOM navigation and manipulation
Creating and removing HTML element
ADVANCE JAVASCRIPT
Scripting Forms
JSON AND Local storage
Cookies
Modules
ES6 Concepts
WORDPRESS
- Introduction of different Web Technology
- What is WordPress
- How WordPress Works
- Installation of server
- Installation of WordPress
- WordPress Dashboard
- Content management with WordPress
- WordPress menu management
- WordPress as a blog
- WordPress as a cms
- WordPress plugins
- WordPress media manger
- WordPress theme concept
- WordPress theme installation , configuration
- WordPress theme structure
- WordPress theme frameworks
Register now
Projects
Projects will be a part of your Certification in Data Science & Artificial Intelligence to consolidate your learning. It will ensure that you have real-world experience in Data Science and AI.
-
 Practice 20+ Essential Tools
Practice 20+ Essential Tools -
 Designed by Industry Experts
Designed by Industry Experts -
 Get Real-working Experience
Get Real-working Experience
-
 Practice 20+ Essential Tools
Practice 20+ Essential Tools -
 Designed by Industry Experts
Designed by Industry Experts -
 Get Real-working Experience
Get Real-working Experience
Here are some examples of projects
Blogging Platform
Learner will Design and create websites for the blogging user-friendly blog pages that make helpful blog content accessible to readers.
Creating a landing page
Learning how to build a landing page from scratch using HTML and CSS will make it easier for you to customize whatever landing page builder or website hosting platform your clients use.
Build a login authenticator
The learner will work on building login authentication there are five main types of login authentication processes like Password authentication, Multi-factor authentication (MFA), Certificate-based authentication, Biometric authentication.
Make a business portfolio website
Web calculators can be designed to do basic maths to pricing calculations and financial projections. Creating a web calculator will help you get more experience coding mathematical algorithms without compromising design and UX.
Temperature Converter Website
Make a simple yet attractive temperature converter website using HTML, CSS, and JavaScript.It will involve validation of the user input, using the dropdown menu to know if the input is celsius or Fahrenheit.
Restaurant Website
Building a fully responsible website using your web designing skills where you can access menu, add foods to cart and place the order online and do payments. Extend the functionality by connecting it with a real-time database.
Why Choose
Dreamer ?
Choosing Dreamer for your Web Designing Program is a decision that grooms your career in this field.
Dreamer offers a comprehensive and up-to-date curriculum that covers all aspects of Web Designing .
- We provide support to our students during the course as well as after the completion of the course.
- The institute provides a conducive environment for students to work on projects and gain valuable experience.
- We have a team of highly skilled and experienced faculty members who are passionate and knowledgeable and dedicated to imparting their knowledge.
- 100% job assistance ensures that we provide full support and guidance in finding employment in various domestic and MNC companies.
- Dreamer Infotech offers practical and project-based training which makes us different from other institutions.
- We provide all the software and study material that is required for this course.
- We offer a well-equipped Wi-Fi connectivity lab for the trainees. They are entirely free to access the lab illimitably.
- We offer affordable training fees that are accessible to all.
here are our hiring partner


Frequently asked question
Is it the best institute for the Web Designing program in Faridabad?
Yes, Our institute is well-recognized as one of the best Web Designing Program institutes. Our comprehensive curriculum, Industry experienced faculty, and hands-on projects make us the preferred choice among students and professional seekers.
What is the Web Designing course duration?
The duration of a Web Designing course can vary, but it typically ranges is 2 Months.
How do you train for Web Designing?
We train our students for Web Designing through a comprehensive curriculum that includes practical assignments and assignments based on industry case studies. We are providing real-world experience and skills to our students.
Does the job assistance program guarantee me a Job?
Yes, It’s a job guarantee program, we train you for interviews and then conduct interviews after the completion of the course.
What kind of projects are included as part of the training?
We offer practical and project-based training which makes us different from other institutions.
